ページ一括表示プラグインを使って目次を自動作成
- 2012/10/18 22:12
- タグ:freo
freoではブログの記事(エントリー)のほか、通常のページを作成して所謂「ホームページ」を作成することができます。
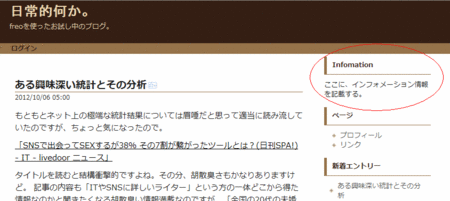
ページ一括表示プラグインを使うと、ページを作成する毎に、自動的にリンクを張って、目次を作ってくれます。 あれこれいじってみながら、こんな感じ↓にしてみました。
OperaやらSony Readerやらポメラなど自分の趣味に合わせたカテゴリ分けでやってみましたw
「Opera」 「freo」などの項目の表示方法を変えてみたり、一部のリンクを「その1」「その2」など横に並列させたり、タイトル横にコメントを表示させてみたり、といったのはオプションでやってみました。 オプションを使い分けるのがポイントみたいです。
ページの構成はこんな↓感じ。
| 階層1 | 階層2 | 階層3 |
| Opera | Opera Mail |
Opera Mailについて1 |
| Opera Mailについて2 (「その2」) |
||
| freo | ページ一括表示 | |
| freoのCSS | ||
| ポメラ | Evernoteとの連携 | |
| PCとの同期 | ||
| Sony Reader | 自炊について | |
| EPUBファイルの作成 |
「Opera」というタイトルのページを作成し、その下に「Opera Mail」という子ページを作成し、さらにその下に「Opera Mailについて1」「Opera Mailについて2」という子ページを作成、という仕組になってます。
初期設定だと各ページのタイトルがリンクになっていますが、階層3の部分については、オプションで指定した「その1」「その2」がリンクになっています。
ページ一括表示プラグインを導入後、templates/internals/page/default.html に
<!--{if $plugin_page_childs|smarty:nodefaults}-->
<h3>目次</h3>
{assign var="pid" value=$page.id}
{include file='plugins/page_all/default.html'}
<!--{/if}-->
を挿入。
1行目の「if $plugin_page_childs ~」というのが、「もし子ページが存在したら、下記の操作をします」みたいな感じ。 このあたりは、perlと同じなので、比較的私には馴染みがあります。
value=$page.id の"$page.id"を各ページのIDに変えたり、{include file='plugins/page_all/default.html'}のhtmlファイルを別のに書き換えれば、ページ毎に表示方法を変えることができるということになるみたいです。
そして、plugins/page_all/default.htmlには、下記のとおり書いてみました。
<!--{foreach from=$page_alls|smarty:nodefaults item='page_all'}-->
<!--{if $page_all.pid == $pid}-->
<!--{php}if (!$flag) :{/php}-->
<ul><!--{php}endif;{/php}--><!--{if $page_all.id != $page.id}-->
<!--{if $page_all_associates[$page_all.id].option.childnum != ''}-->
<li class="num"><a href="{$freo.core.http_file}/page/{$page_all.id}">{$page_all_associates[$page_all.id].option.childnum}</a>
<!--{elseif $page_all_associates[$page_all.id].option.category != ''}-->
<h4 class="title1"><a href="{$freo.core.http_file}/page/{$page_all.id}">{$page_all.title}</a></h4>
<!--{else}-->
<li class="title2"><a href="{$freo.core.http_file}/page/{$page_all.id}">{$page_all.title}</a><!--{/if}-->
<!--{if $page_all_associates[$page_all.id].option.comment != ''}-->
<p class=comment>{$page_all_associates[$page_all.id].option.comment}</p>
<!--{/if}-->
<!--{else}--><span class="now">{$page_all.title}</span><!--{/if}--><!--{assign var="pid" value=$page_all.id}-->{include file='plugins/page_all/default.html'}<!--{assign var="pid" value=$page_all.pid}--></li><!--{php}$flag = 1;{/php}--><!--{/if}--><!--{/foreach}--><!--{php}if ($flag) :{/php}--></ul>
<!--{php}endif;{/php}-->
オプションには
category
comment
childnum
を用意。
「Opera」「freo」「ポメラ」など大きな分類の表記については、categoryオプションにチェック。
各リンクへのコメントをつけたいときは、commentオプションに1行程度のコメントを書く。
あるIDページ以下のリンクを並列に表示させたい場合は、childnumにタイトルとなる文字列を書く。
みたいな感じ。あとは、各項目にクラス名をつけたので、スタイルシート(/css/default.css)で表示を変えてみました。
スタイルシートはこんな↓感じ
/*ページ目次*/
ul li.title2{
margin-left:20px;
}
ul li.num,p.comment{
display: inline;
}
p.comment:before{
content: " // "
}
今回は、childnumに「その1」「その2」と記入したので、Opera Mail以下のリンクが「その1 その2」と並列に表示されるようになってます。コメントは、各リンクの横に「//コメント」といった感じで表示するようにしてみました。
もう少しスマートにできないかなぁ、とおもったのだけど、今のところ私ができるのはこれぐらいですね。
この要領で、新着記事には右端にNew!をつけたり、日付を表示させたり、ということもできそう。
専らブログメインで、ページ機能でサイトを構成することなんてしばらくはないのに、一体なんでこんなことをしているんだろうと、ちょっと思っておりますが(汗
**参考サイト**